Instrukcja jak przygotować mapę dla shadera paralaksy. Na przykładzie gimpa. Wypalenie z mesha highpoly w edytorze 3d oczywiście da lepszy efekt.
Tworzymy mapę wysokości. Maszyna używa depthmapy, czyli elementy najbardziej wypukłe mają być czarne a najbardziej wklęsłe białe.

Tworzymy kopię obrazu. Uruchamiamy wtyczkę do generowania normalmap.
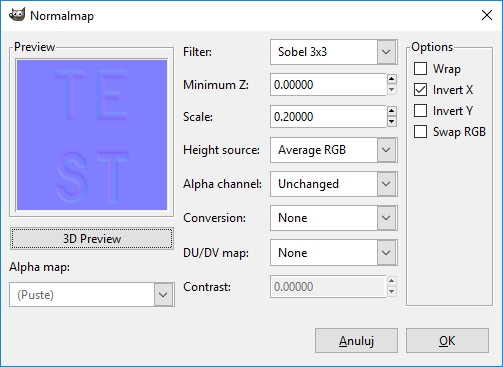
https://code.google.com/archive/p/gimp-normalmap/downloads Sugerowane ustawienia na obrazku poniżej, ale warto poeksperymentować, bo zależą one od efektu, jaki chcemy uzyskać.

Ważne by normalmapa była w formacie openGL. Można to poznać po zaznaczonym gradiencie koloru. Jeśli nasz gotowiec z internetu ma inną orientację, należy odwrócić kanał R lub G do uzyskania takiego efektu.

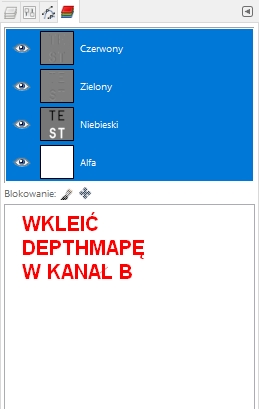
Odznaczamy kanały R i G. Wklejamy depthmapę, tak by trafiła w kanał B. Dlatego pracujemy na kopii obrazu, by mieć źródło do tego kroku.

Efekt powinien wyglądać tak.

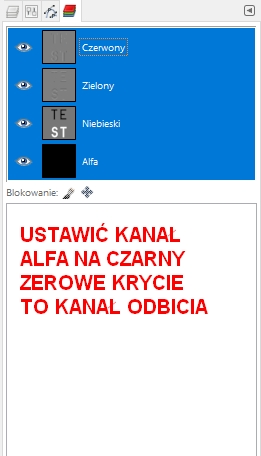
Pozostał kanał alfa. Zawiera on informacje o refleksyjności materiału. Dla materiałów niemetalicznych powinien być wyzerowany, czyli ustawiony na czarny. Najprościej przejechać całość obrazu gumką. Ma być w pełni przezroczysty. Teraz nic nie widzimy.

Eksportujemy plik do formatu tga.
Tworzymy materiał.
shader: parallax //przypisanie shadera
texture_diffuse: beton_white //tekstura diffuse+alfa
texture_normalmap: test-normal //tekstura normal+depth+reflection
param_height_scale: 0.06 //wysokość pozorna maksymalnego efektu wytłoczenia
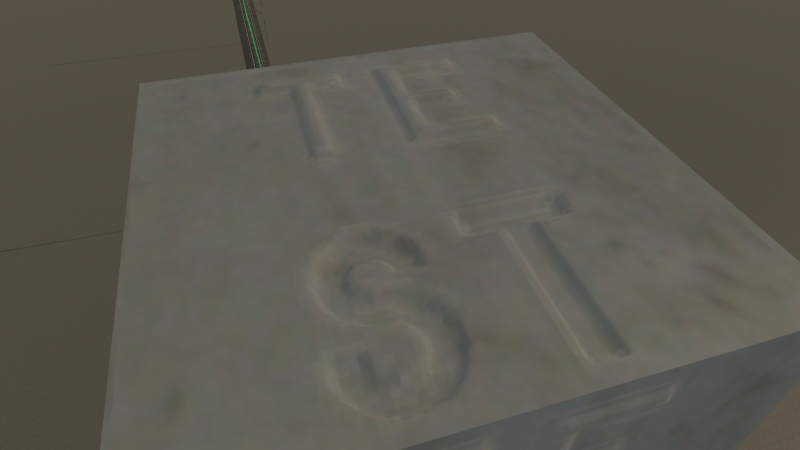
param_height_offset: 0.03 //offset zera dla efektu w trybie uproszczonymTak to wygląda w symulatorze przy porannym świetle od boku.